Construindo uma aplicação web com ASP.NET Core no Visual Studio Code
05 Feb 2017Vamos construir nossa primeira aplicação ASP.NET Core usando Visual Studio Code no Windows.
Antes de começar, certifique-se que você tem o .NET Core 1.1 SDK instalado em seu computador, o Yeoman instalado e configurado e veja o artigo sobre as extensões úteis que você deve ter no Visual Studio Code.
Com todos os pré-requisitos instalados e configurados, vamos criar nosso projeto usando o Yeoman. Digite o comando abaixo:
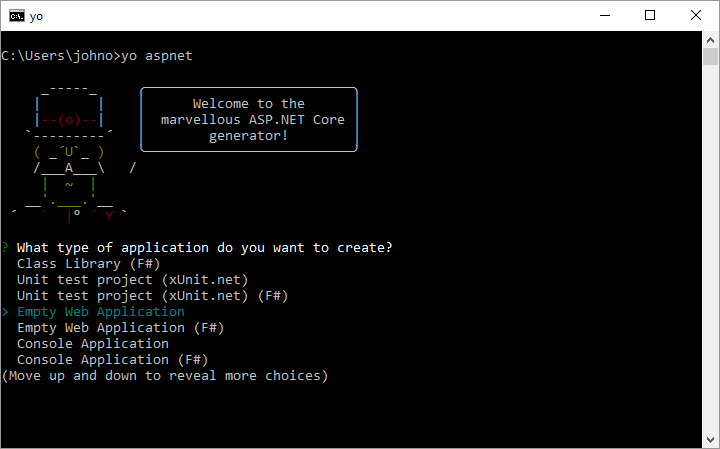
yo aspnet
Será exibida a imagem abaixo pedindo que você selecione o tipo de projeto desejado. Usando as setas do seu teclado, selecione a opção “Empty Web Application” e pressione ENTER.

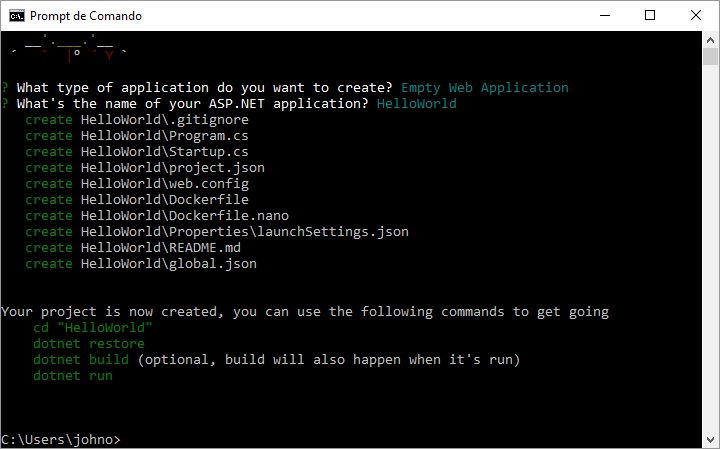
O Yeoman irá perguntar o nome de sua aplicação, digite HelloWorld e pressione ENTER.

Veja que o Yeoman já sugere quais são os próximos passos:
- acessar o diretório da aplicação,
- restaurar os pacotes,
- compilar,
- e executar sua aplicação.
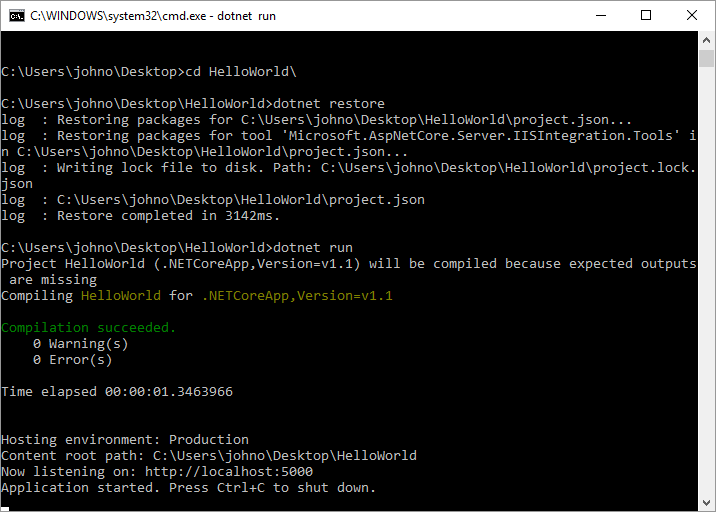
Note que o comando dotnet build é opcional, pois ao usar dotnet run a compilação é feita automaticamente. Execute os comandos sugeridos e veja que o prompt de comando exibe uma mensagem dizendo que sua aplicação está rodando.

Acesse o endereço e, se tudo tiver dado certo, você verá a mensagem “Hello world”.
Caso tenha dúvidas ou sugestões, utilize a caixa de comentários abaixo ou entre em contato pelo twitter em @john_owl