Preparando o Windows para criar sua primeira aplicação ASP.NET Core com Visual Studio Code
04 Feb 2017O Yeoman é um utilitário de linha de comando que vamos usar para criar um novos projetos .NET Core. Ele é responsável por criar a estrutura básica de nossas aplicações, da mesma forma que é feita pelo Visual Studio. A principal diferença é que ele é muito mais legal, pois você faz tudo via linha de comando.
O Yeoman depende do Node.js e do npm, faça a instalação acessando o site do Node.js caso não tenha. Ao instalar o Node.js, o npm já é instalado.

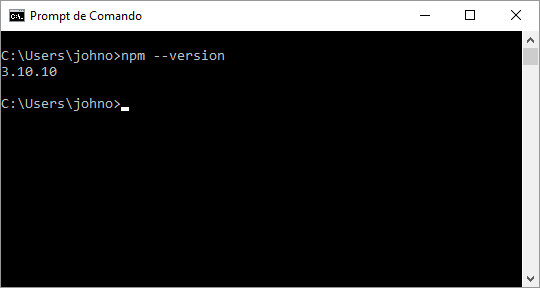
Para saber se a instalação ocorreu com sucesso, digite o comando npm --version no prompt de comando do Windows. Se tudo deu certo o número da versão será exibida conforme na imagem abaixo.

O próximo passo é instalar o Yeoman, ele é um pacote npm. Além desse pacote vamos aproveitar e instalar o bower, grunt e gulp. A explicação do que esses pacotes adicionais fazem está fora do escopo desse texto, por enquanto só deixe eles instalados aí. Então digite o comando npm install -g yo bower grunt gulp no prompt de comandos do Windows. A instalação pode levar alguns minutos, quando finalizar você deve ver algo parecido com a imagem abaixo.

O próximo e último passo, antes de poder começar a trabalhar nossa aplicação ASP.NET Core, é instalar o gerador do Yeoman. Esse é o responsável por criar nossos projetos .NET Core. Para fazer a instalação digite o comando npm install -g generator-aspnet.
Agora nosso sistema operacional está pronto para criarmos nossa primeira aplicação ASP.NET Core. Veja em Construindo uma aplicação web com ASP.NET Core no Visual Studio Code.
Caso tenha dúvidas ou sugestões, utilize a caixa de comentários abaixo ou entre em contato pelo twitter em @john_owl